Sebagai pengguna template gratis namun ciamik dari templateify.com saya merasa puas dan 'enak' dipandang mata dan nyaman saat membaca konten terbaik karena pemilihan warna tema, kombinasi warna dan penempatan widget juga mendukung semua itu.
Namun ada saja preferensi pembuat template ini yang tidak sesuai dengan kita inginkan. Di postingan sebelumnya saya sempat membahas Cara Merapikan Jarak Antar Paragraf di Template OnePress, nah kali ini saya ingin mengupas lagi 'kekurangan' template ini yang menurut saya kurang pas dengan kebiasaan saya melihat sesuatu yang disajikan harus rapi.
Cara Merapikan Penomoran (List) Blog yang Tidak Rapi
Hampir semua template free untuk platform blogger saat ini sudah mendukung kebutuhan banyak hal, mulai dari responsive, seo optimized, hingga friendly user interface sesuai topik blog. Namun dari semua template keren yang ada termasuk yang saya ambil dari copybloggerthemes.com rata-rata kurang memperhatikan bagian teks di body content.
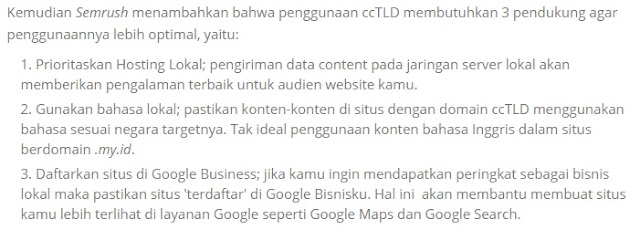
Salah satu yang mencolok adalah penomoran atau list seperti di artikel Mengapa Saya Memilih .my.id Daripada .com yang sebelum diperbaiki, tampilannya seperti ini:
 |
| padahal di mode compose saat bikin konten rapi lho |
Buat saya (sebagai pembaca) penomoran seperti di atas tidak rapi. Tidak terlihat sebagai poin kuat sebuah daftar. Bagian yang harus diperbaiki adalah baris kedua dan selanjutnya yang permulaannya tepat di bagian bawah nomor di mana seharusnya berada tepat seperti huruf pertama setelah penomoran.
Idealnya penomoran seperti ini:
Cara memperbaikinya adalah dengan mengubah style atau bagian CSS di kodingan template.
Pertama, silakan masuk ke edit template di menu Themes->Customize->Edit HTML. Kemudian temukan kode berikut ini:
.post-body ul li{list-style:disc inside}.post-body ol li{list-style:decimal inside}Kedua, ubah teks inside menjadi outside seperti di bawah ini:
.post-body ul li{list-style:disc outside}.post-body ol li{list-style:decimal outside}Ketiga, save HTML lalu cek apakah ada perubahan? Nah sekarang penomoran sudah lebih rapi dan enak dilihat. Kenapa sih harus 'enak dilihat' karena kita membuat konten untuk manusia, bukan untuk robot.
Agar lebih rapi lagi, kamu bisa tambahkan kode di bawah ini agar penomorannya terlihat menjorok ke dalam. Ini membantu pembaca mengetahui penomoran lebih jelas.
.post-body ol,ul{margin:10px 20px 0 !important} |
| bandingkan dengan gambar pertama di atas |
Demikian blogging fix kali ini, semoga bermanfangat!
Source: www.w3schools.com





mantap gan
BalasHapusTerima kasih sudah berkunjung...
HapusMantap
BalasHapusDiniamaya.my.id
Terima kasih sudah berkunjung, siap meluncur🙏🙏
HapusMantap☺️
BalasHapusTerima kasih, sudah berkunjung....🙏🙏🙏
HapusNice :)
BalasHapusTerima kasih sudah berkunjung🙏🙏
HapusPosting Komentar